🔄 部署订阅转换:WEB前端 💎 多种主流方案详解 - 从零基础到专家级部署的完整进阶指南

🔄 部署订阅转换:WEB前端 💎 多种主流方案详解 - 从零基础到专家级部署的完整进阶指南
杨幂的脚🔄 订阅转换前端解决方案
当您成功部署了自己的订阅转换后端之后,下一步就是选择合适的WEB前端界面来提升用户体验。本文将为您介绍四种不同特色的订阅转换前端方案,从简单实用到功能丰富,总有一款适合您的需求。
🎯 如何选择合适的方案
新手小白推荐
- 常规前端:sub-web-modify - 扎实可靠
- 简单轻量:cf-worker-mihomo - 高效简洁
进阶高端玩家
🛠️ 事前准备
- 一个 GitHub 账号(用于Fork项目,方便后续部署)
- 一个 CloudFlare 账号(用于部署Pages项目)
- 一个域名(可选,使用 HiDNS 免费域名 进行绑定,便于记忆和访问)
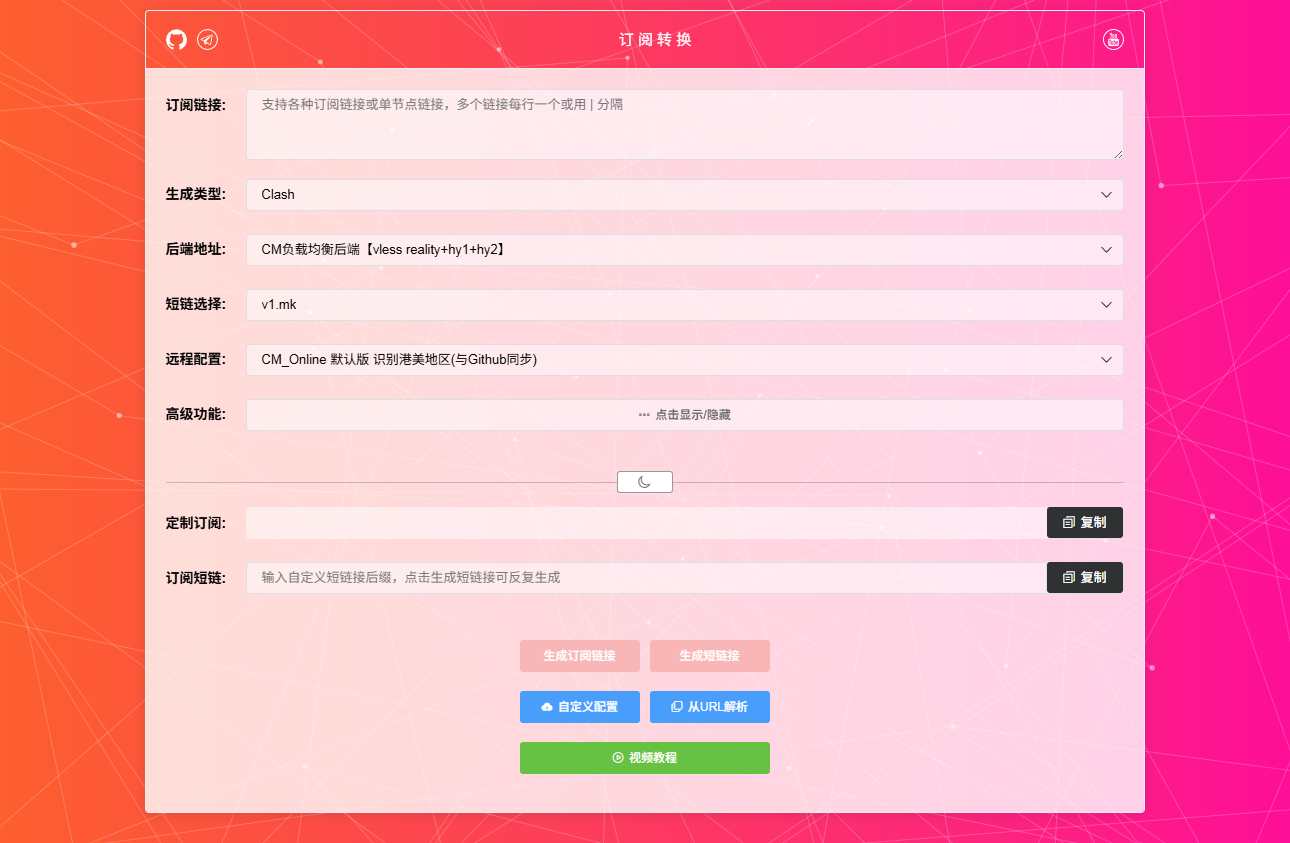
1. 📦 基础订阅转换 - sub-web-modify
项目简介:这是一个经过优化的订阅转换前端,专注于提供稳定可靠的基础转换功能。
- 🔗 项目地址:sub-web-modify
- 🌐 在线演示:https://sub.cmliussss.com
开发背景:基于 友善的肥羊 的原版项目进行优化,简化了部署流程,对小白更加友好。
🚀 点击展开 部署图文教程
- fork sub-web-modify 项目到自己的GitHub账号
- 编辑修改
.env与src\views\Subconverter.vue文件,配置自己的订阅转换后端地址.env文件示例:1
2
3
VUE_APP_SUBCONVERTER_DEFAULT_BACKEND = "https://subapi.cmliussss.hidns.vip" // 替换为您的后端地址src\views\Subconverter.vue文件示例:1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35... // 省略其他代码
customBackend: {
"自用专属后端": "https://subapi.cmliussss.hidns.vip",// 为您的后端取名
"CM负载均衡后端【vless reality+hy1+hy2】": "https://subapi.cmliussss.net",
"CM应急备用后端【vless reality+hy1+hy2】": "https://subapi.fxxk.dedyn.io",
"肥羊增强型后端【vless reality+hy1+hy2】": "https://url.v1.mk",
"肥羊备用后端【vless reality+hy1+hy2】": "https://sub.d1.mk",
"nameless13提供": "https://www.nameless13.com",
"subconverter作者提供": "https://sub.xeton.dev",
"sub-web作者提供": "https://api.wcc.best",
},
backendOptions: [
{ value: "https://subapi.cmliussss.hidns.vip" }, // 添加您的后端地址
{ value: "https://subapi.cmliussss.net" },
{ value: "https://subapi.fxxk.dedyn.io" },
{ value: "https://url.v1.mk" },
{ value: "https://sub.d1.mk" },
{ value: "https://www.nameless13.com" },
{ value: "https://sub.xeton.dev" },
{ value: "https://api.wcc.best" },
],
... // 省略其他代码
form: { // 默认表单配置
sourceSubUrl: "",
clientType: "",
customBackend: this.getUrlParam() == "" ? "https://subapi.cmliussss.hidns.vip" : this.getUrlParam(),// 替换为您的后端地址
shortType: "https://v1.mk/short",
remoteConfig: "https://raw.githubusercontent.com/cmliu/ACL4SSR/main/Clash/config/ACL4SSR_Online.ini",// 替换为您常用的订阅转换配置文件地址
excludeRemarks: "",
includeRemarks: "",
... // 省略其他代码
- 进入
Workers 和 Pages→创建→Pages→导入现有 Git 存储库→sub-web-modify→开始设置 - 修改 设置构建和部署 中的参数
- 框架预设:
Vue - 构建命令:
npm run build - 构建输出目录:/
dist
- 框架预设:
- 保存并部署,完成后绑定自定义域名(可选)
2. ⚡ 轻量化高效转换 - cf-worker-mihomo
项目简介:SingBox订阅兼容性极佳,对订阅转换后的内容进行二次优化,例如 防止 DNS/WebRTC 泄漏 等。
- 🔗 项目地址:cf-worker-mihomo
- 🌐 在线演示:https://sub.ikar.eu.org
技术亮点:由 Kwisma 开发,该方案不仅提供转换服务,还会自动修复后端转换中的常见问题。
🚀 点击展开 部署图文教程
- fork cf-worker-mihomo 项目到自己的GitHub账号
- 点击 创建项目 → 导入现有 Git 存储库 → 选择仓库 → 开始设置
- 点击 保存并部署(首次部署会失败是正常现象) → 继续处理项目 → 继续
- 设置 > 运行时 > 兼容性标志 设置为
nodejs_compat - 添加变量,变量名为
SUB,值为您的订阅转换后端地址,例如https://subapi.cmliussss.hidns.vip - 重试部署
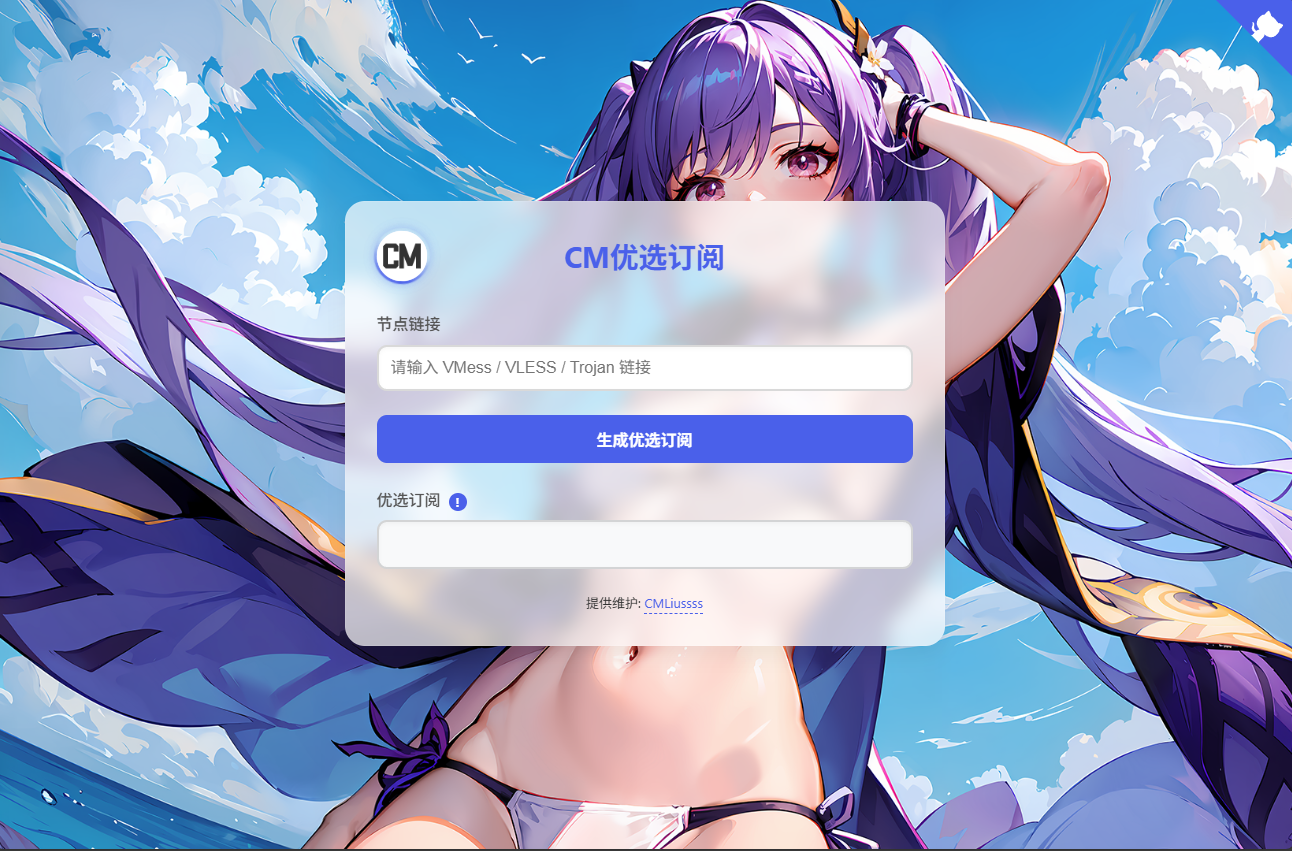
3. 🎯 优选订阅生成器 - WorkerVless2sub
项目简介:专为追求最佳连接质量用户设计的智能优选订阅生成器。
- 🔗 项目地址:WorkerVless2sub
- 🌐 在线演示:https://sub.cmliussss.net
批量生成优选订阅:自动将优选IP和域名一键生成优化后的订阅链接,兼容 VMess、VLESS、Trojan
🚀 点击展开 部署图文教程
- fork WorkerVless2sub 项目到自己的GitHub账号
- 点击 创建项目 → 导入现有 Git 存储库 → 选择仓库 → 开始设置
- 点击 保存并部署 → 继续
- 添加变量,变量名为
SUBAPI,值为您的订阅转换后端地址,例如https://subapi.cmliussss.hidns.vip - 添加变量,变量名为
ADD,值为您的优选IP、优选域名、优选APIURL(多个元素将使用换行作间隔),例如www.visa.cn - 重试部署
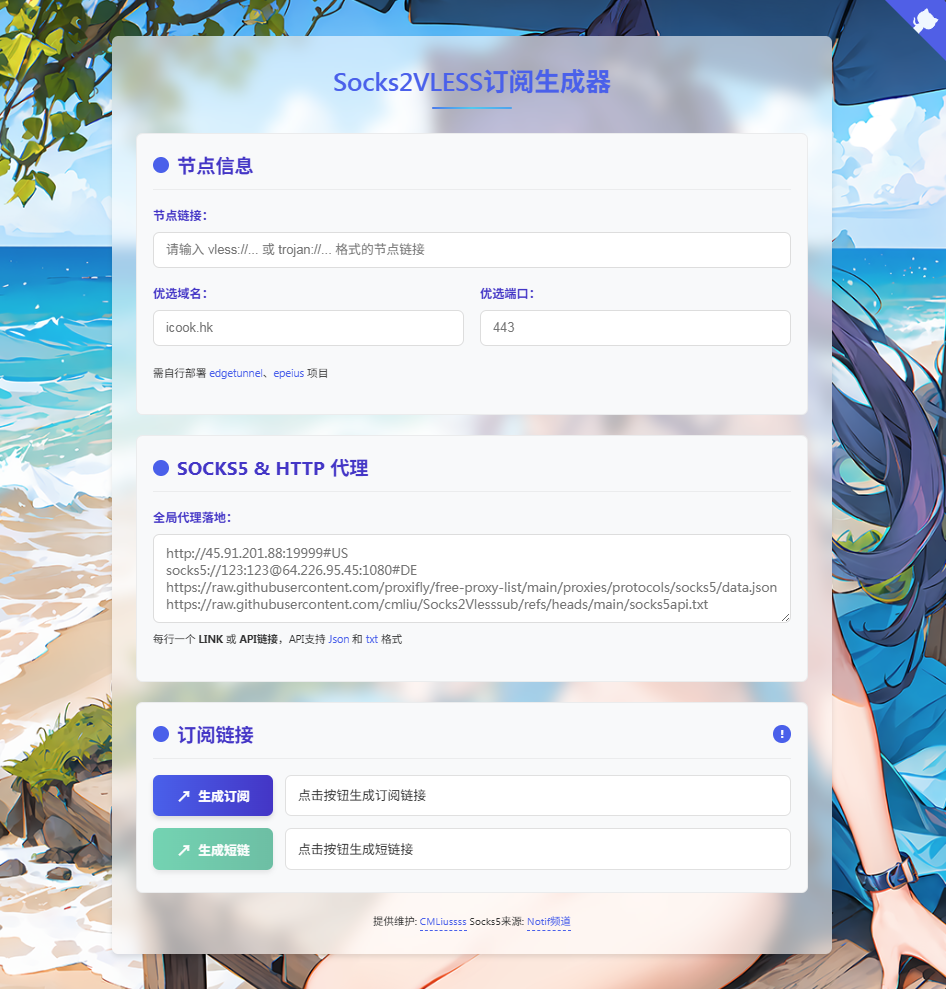
4. 🔄 Socks2VLESS订阅生成器 - Socks2Vlesssub
项目简介:将Socks5/HTTP代理转换为VLESS/Trojan订阅链接,通过CF形成链式代理,支持多种协议转换。
- 🔗 项目地址:Socks2Vlesssub
- 🌐 在线演示:https://socks5.sub.cmliussss.net
如何使用:填入 edgetunnel、epeius 生成的 VLESS、Trojan 的LINK地址,后点击
生成订阅,即可生成对应的订阅链接
🚀 点击展开 部署图文教程
- fork Socks2Vlesssub 项目到自己的GitHub账号
- 点击 创建项目 → 导入现有 Git 存储库 → 选择仓库 → 开始设置
- 点击 保存并部署 → 继续
- 添加变量,变量名为
SUBAPI,值为您的订阅转换后端地址,例如https://subapi.cmliussss.hidns.vip - 重试部署
新人Youtuber,需要您的支持,请务必帮我点赞、关注、打开小铃铛,十分感谢!!!
评论
匿名评论隐私政策
✅ 你无需删除空行,直接评论以获取最佳展示效果